「TechAcademy体験談ブログ〜無料体験を受ける【0週目】」では,実際にTechAcademy(テックアカデミー)の無料体験に参加して,「ここを使おう!」と思った過程を書きました。
今回,申し込んだコースは10/15(月)からです。
早めに費用を払った人は「事前学習」できるようになっているので(カリキュラムが全部見られる),できるだけ早く振り込むと良いでしょう。
ここでは,「TechAcademy体験談ブログ」の「0.5週目」として記録をつけておきます。
目次
TechAcademyの本申し込みをする

TechAcademy(テックアカデミー)に本申し込みをしたら,クレジットカードや銀行振り込みで費用を支払います。
私は「オンラインブートキャンプ Webアプリケーションコース![]() 」(Rubyを学んでWebアプリケーションをつくるコース)の8週間プランなので,179,000円です。
」(Rubyを学んでWebアプリケーションをつくるコース)の8週間プランなので,179,000円です。
そして,無料体験を利用した特典として「1万円割引」があったので169,000円でした。
さらにこのときは「体育の日キャンペーン」というものがあり,トレーニングが無料でプレゼントされました(HTML, BootStrap, GitHub, Photoshopのいずれかが4週間学べる)。
このキャンペーンは内容は違っても何かしら行われていることが多いのでチェックしてみましょう。ちなみにこのときは「秋の20%還元キャンペーン![]() 」をやっていました。
」をやっていました。
前述のように,費用を払うとその日からカリキュラムが見られるようになっています(ただし,メンターへの質問は受講開始日以降になります)。
「先割」と「時間」どちらを選ぶか

さて,TechAcademy(テックアカデミー)には,1ヶ月後くらい先の「受講期」を選ぶと8%割引になる「先割」という割引システムがあります。
17万円の8%って13,600円なのでけっこう大きいですよね。
ただ,もちろんですが卒業まで1ヶ月長くなるデメリットもあります。
この2つのどちらを優先させるかはひとそれぞれですが,私は「時間」を優先させました。
たとえば,今からはじめれば卒業も1ヶ月早くなる,失敗も成功も1ヶ月早くなる,もちろん何かで収益化できるようになれば,それも1ヶ月早くなります。
そう考えると,「今,『先割』で目の前のお金を選ぶより,将来の『時間』を優先してとった方が,トータルではリターンが大きくなるのではないか」と考えました。
ここは人それぞれだと思うので,「どうしても割引がいい」という方は,「先割」を選ぶのも良いでしょう。
「本申し込み」したら費用はすぐに支払おう

TechAcademy(テックアカデミー)では,申し込み後,すぐに費用を支払うと(先割の場合は)7日前から「事前学習」できるようになっています。
先割ではない「通常料金」の場合でも,早いと7日間くらい事前学習できるようになっています。今回,私も7日間くらい事前学習しています。
これってけっこう大きいんです。8週間で160時間の勉強時間を確保しなければならないところを,事前学習があると1週間分多く学習できるからです。
こうして「体験談ブログ」を書いている今日もこれから事前学習をするのですが(受講はいよいよ明日です!),気持ちに余裕も生まれてきます。
最初の週,「どれだけ順調にスタートが切れるか」というのはけっこう大切なので,できるだけ早く費用を支払って,事前学習を進めておきましょう!
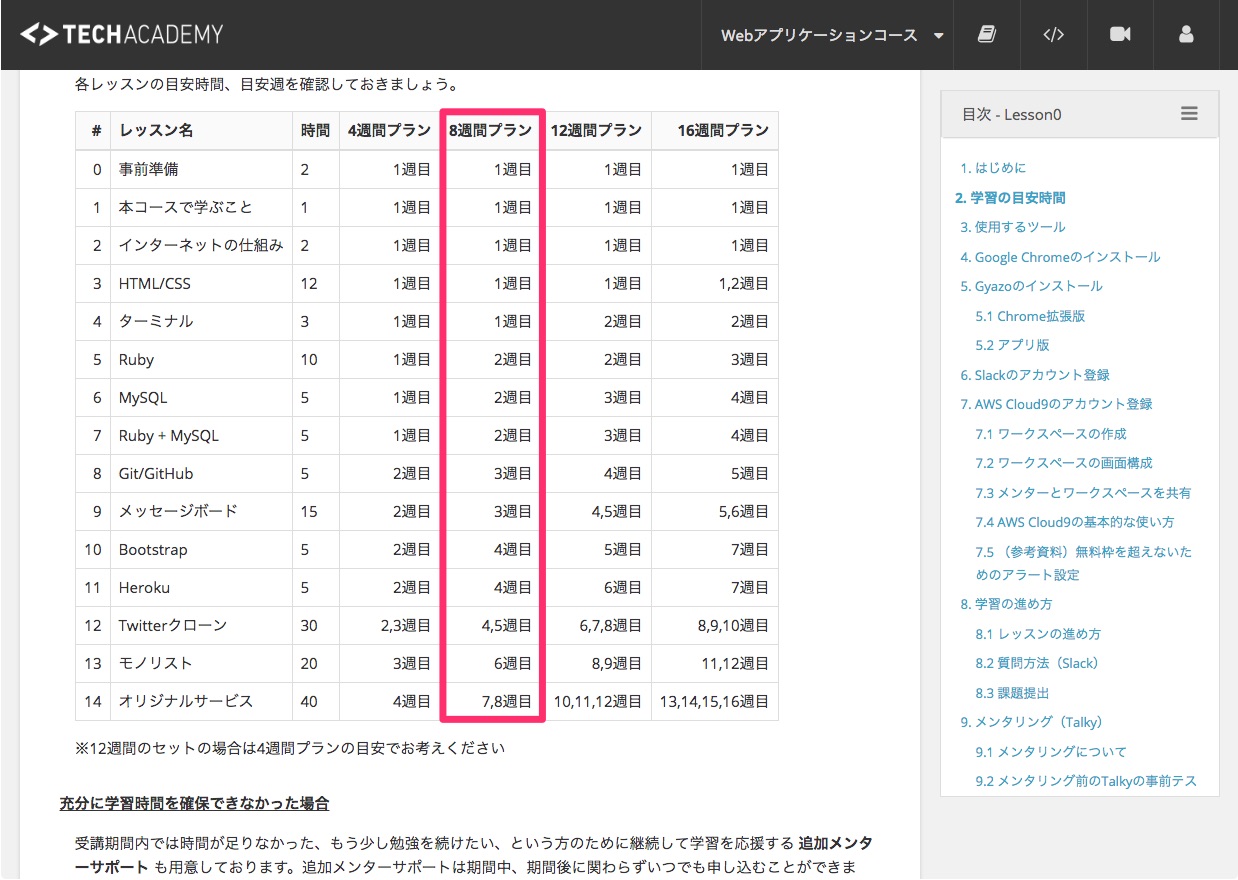
TechAcademyレッスン時間の目安

TechAcademy(テックアカデミー)の各レッスンの目安時間,目安週です。
私は「Webアプリケーションコース」の「8週間プラン」です。
大体,1週目で「インターネットの仕組み」「HTML/CSS」「ターミナル」まで進む感じになっています。事前学習をしていてもちょうど同じペースで進んでいます。
そうすると,最悪どこかで1週間勉強できなくても,貯金を使えば良いことになります(事実,どうしても外せない予定で1, 2日間は勉強できないときもあります…)。
私は1日3時間くらい勉強時間をとっています。これでも「けっこう勉強したな」という感じです(そのほかの時間もWebサイトで記事を書いたりしているので,3時間を捻出するのはけっこう大変)。
「4週間プラン」だと,今の倍のペースで進める必要があるので,「8週間コースを選んで良かった」と思っています(「4週間プラン」は1日6〜8時間くらい勉強が必要です)。
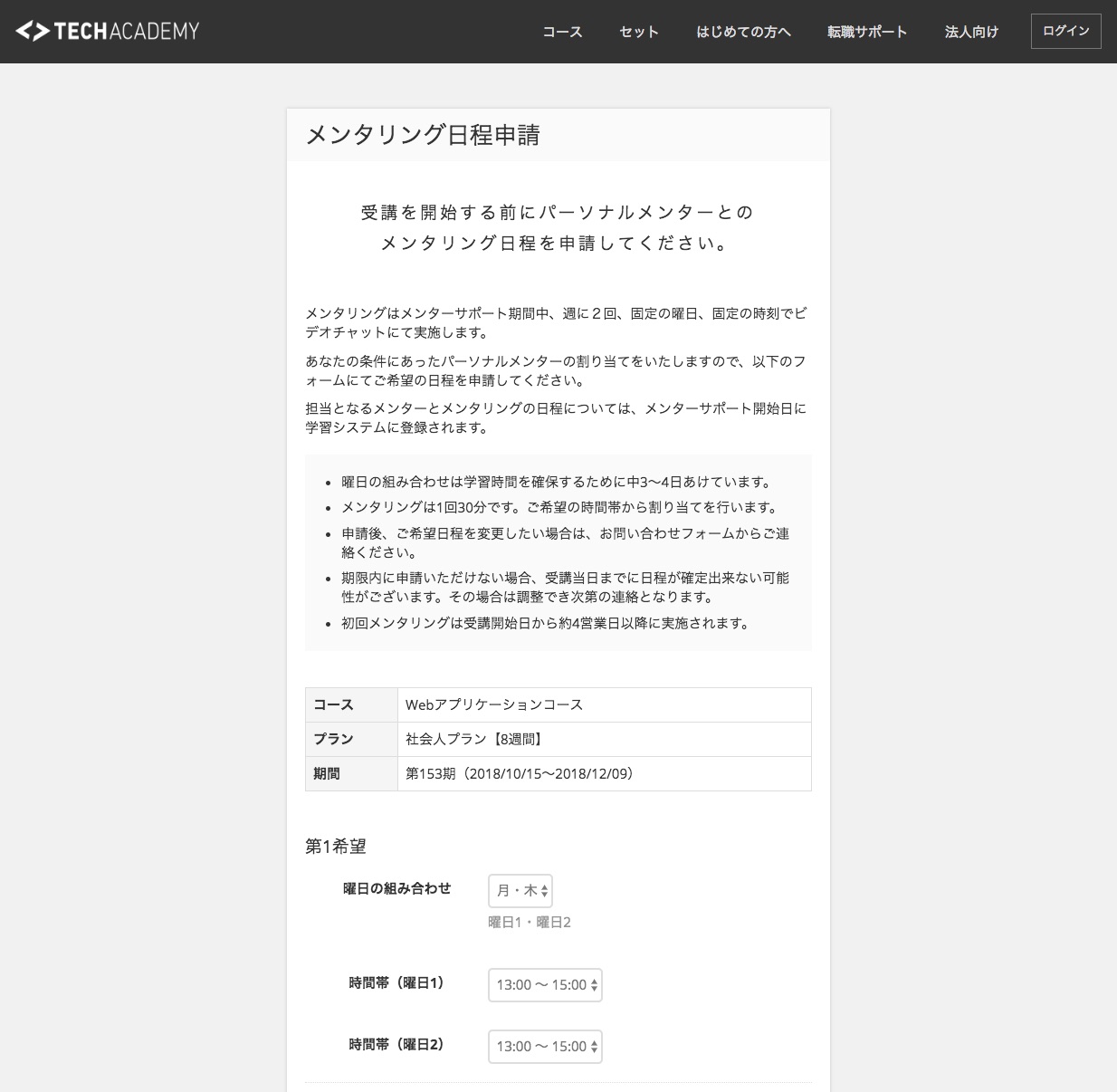
メンタリング日程申請

TechAcademy(テックアカデミー)では,パーソナルメンターとのメンタリング日程を決めます。
キャプチャ画像のような感じで,「第1希望〜第5希望」までを決めました。
TechAcademyでは,学習期間を確保するために(メンタリングとメンタリングの間に成長するために),中3〜4日あくようになっています。
たとえば,「月・木」「月・金」みたいな感じです。
この他にも「可能な時間」があれば,備考欄に書き込めるようになっているので,自分の生活スタイルに合わせたメンタリング時間を設定しましょう。
事前受講スタート!

事前受講スタートです。
「Webアプリケーションコース」は画像のようなレッスン内容になっています。
最初は「まだ優しい」と感じます。
しかし,だんだん「手ごたえ」がある感じになってきます。私は,HTML/CSSはなんとなくわかるので,それほど苦労しませんでした(各レッスンの最後に課題の提出があります)。
TechAcademyの勉強の進め方

人によって勉強の進め方は異なるので,一概に「これが良い!」というわけにはいきませんが,あくまで私の勉強のやり方を紹介します。
私は,週に7日間勉強します(はい,休みはありません/笑)。
1日の学習時間は3時間です。
大体,18〜21時,21〜24時という感じで進めています。
カリキュラムで「ここまで」と決め手いるので,早く終わったら切り上げますし,終わらなかったら続けます。今の所「終わらない」ということはありませんでした。
ただ,これまでは比較的知っている内容で,これから実際に「Ruby」を書いていくので,ここからは詰まるかもしれません…(汗)
勉強の進捗は随時「TechAcademy体験談ブログ」に記載するので,あなたがプログラミングスクールを選ぶときの参考にしていただければうれしいです。