「プログラミングスクールってたくさんあってどこに入ればいいかわからない…」
「じゃあ,実際に入ってみよう!」ということで,「Tech Attack」(当サイトです)を運営しているUSE COMPANYのSomeyaが身銭を切ってプログラミングスクールを体験することにしました。
ただ,最初は私自身「どこにしよう」と迷ってしまったので,ひとつずつ無料体験をして,そこで「自分に合っている」と思ったところを選んでみることにしました。
今回はTechAcademy(テックアカデミー)さんの「体験レッスン」を受けた体験談を紹介します。
目次
TechAcademyを選んだ理由

まず,体験レッスンにTechAcademy(テックアカデミー)を選んだ理由です。
オンライン学習ができる
ひとつは「オンライン学習ができること」です。
当サイトでは,現時点で6つのプログラミングスクールを紹介しています。
- TechAcademy
- CodeCamp
- TECH::CAMP
- Web Camp
- 侍エンジニア
- tech boost
このうち「TechAcademy」と「CodeCamp」がオンラインで学習するタイプ。あとの4つがオンラインとオフラインを使って学習するタイプです(Web Campはオフラインのみもあり)。
学習形態の好みはそれぞれですが,とりあえず今回はオンライン学習ができるものを選びました。
カリキュラムが組まれている
次に「カリキュラムが組まれていること」です。
これも人の目的によりけりなのですが,今回は明確に「コレを作りたい」というWebアプリがあったわけではないので,あらかじめプログラミング学習のカリキュラムがあるサービスを選びました。
反対に「フルオーダー」をウリにしているサービスだと「侍エンジニア」「tech boost」などがあります。「こういうアプリが作りたい」という方はこれらのサービスが合うでしょう。
月額ではないもの
3つめが「月額ではないもの」です。
月額が悪いというわけではないのですが(事実,最後は月額サービスを使おうと思っています),最初は「月額制」ではなく,「コース制」で価格が決まっているサービスを選ぼうと思いました。
月額制のプログラミングスクールには「TECH::CAMP」や「tech boost」があります。これらのサービスは,いずれ使ってみたいと思います(あくまで予定です)
選んだ理由のまとめ
ということで,
- オンライン学習ができる
- カリキュラムがある
- 月額ではない
というのを絞っていくと,「TechAcademy」と「CodeCamp」になります。この2つはプログラミングスクールのなかでも特に人気のスクールとして知られています。
そして,前回「CodeCamp」さんの無料体験レッスンを受けたのですが,「思ったより初学者向き」ということもあり(個人の感想ですよ!),一旦保留。
一度「TechAcademy」さんの無料体験を受けてから決めようということになりました。

2018.09.30
CodeCamp(コードキャンプ)体験談ブログ〜無料体験レッスンを受ける【0週目】
「プログラミングスクールってたくさんあってどこに入ればいいかわからない…」 「じゃあ,実際に入ってみよう!」ということで,「Tech ...
TechAcademyの無料体験を予約する

無料体験に申し込む

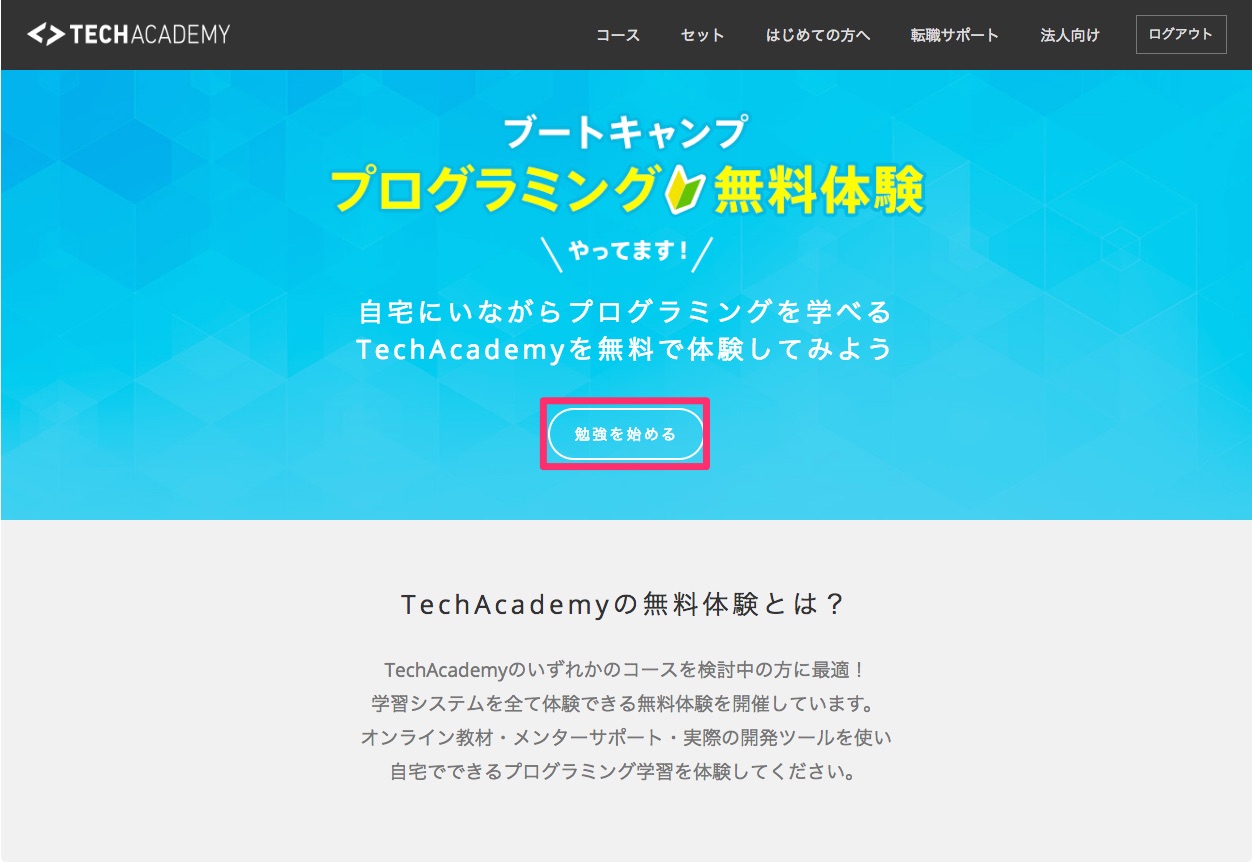
まず,TechAcademyの公式サイトから「無料体験」に申し込みます。
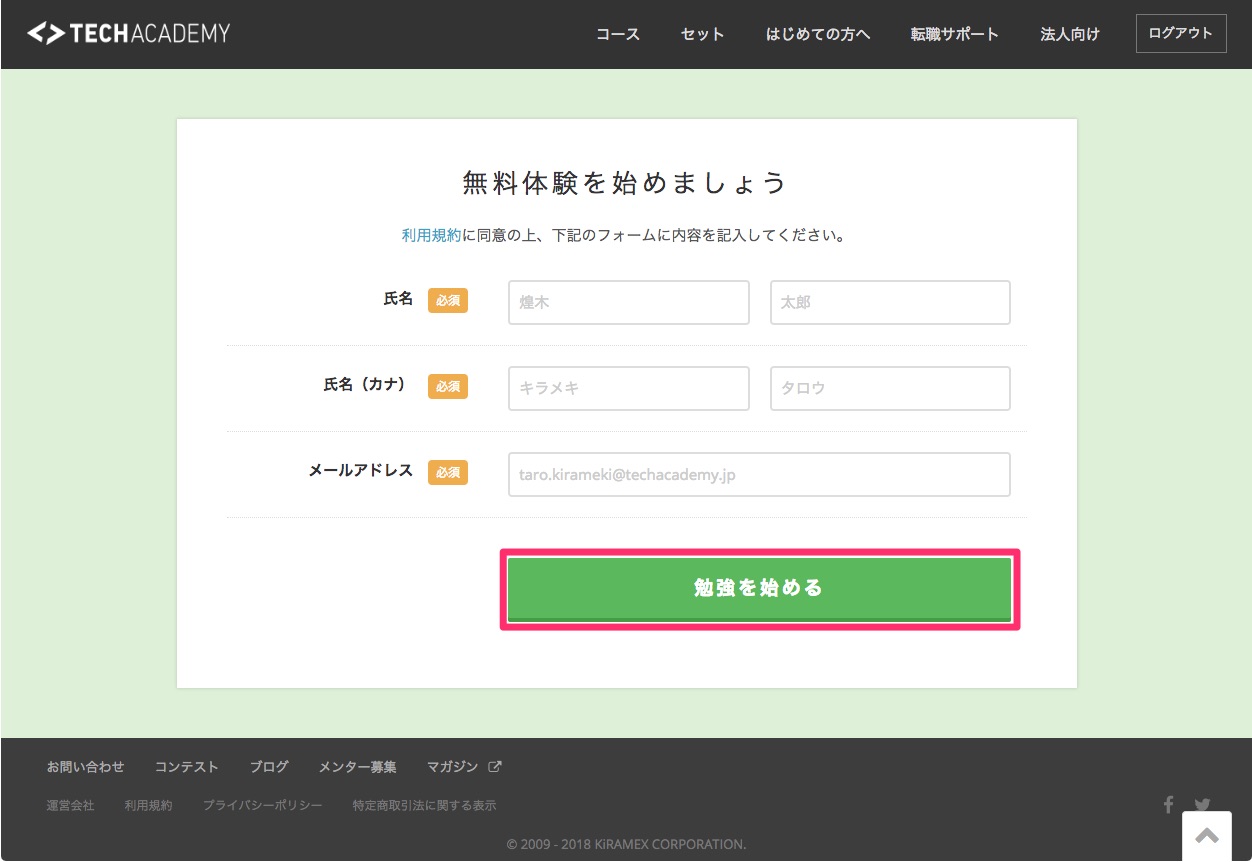
必要事項を入力する

必要事項を入力して「勉強を始める」をクリックします。
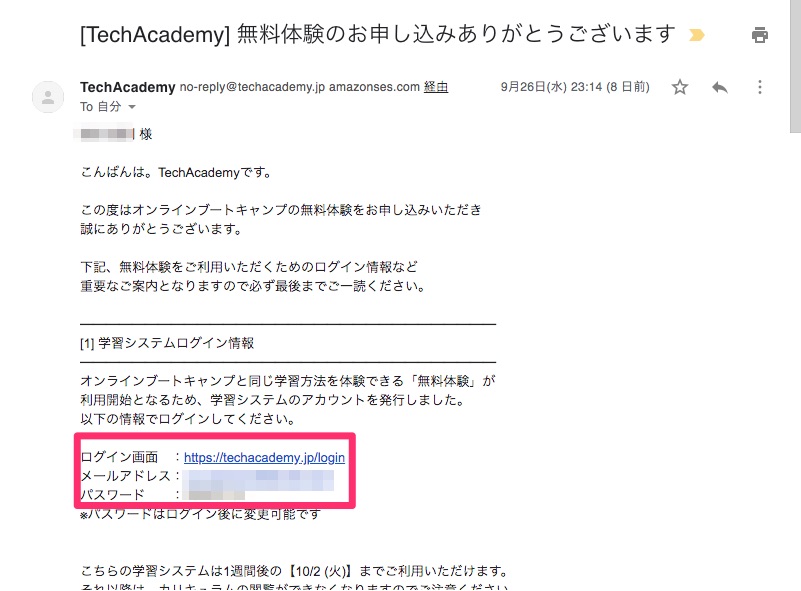
メールを確認する

無料体験に申し込むとメールが送られてきます。
メールに記載されている「ログイン画面」をクリックし,「メールアドレス」「パスワード」(パスワードは自動で設定されます/ログイン後変更可能)を入力します。
無料体験の予約をする
ここで,無料体験の予約をします(各枠25分)。
- 興味のあるコース
- メンターへの質問
を入力できます。
私は「興味のあるコース」は「Webアプリケーションコース」,「メンターへの質問」には,「先日,CodeCampさんの無料体験レッスンを受講したけれど,思ったより優しかったため,TechAcademyさんの難易度を知りたい」という旨を書きました。
ここに書いた内容を無料体験レッスンのときに教えてもらえます。無料体験レッスンは25分くらいで短いので,できるだけ質問事項を書いておくのをオススメします。
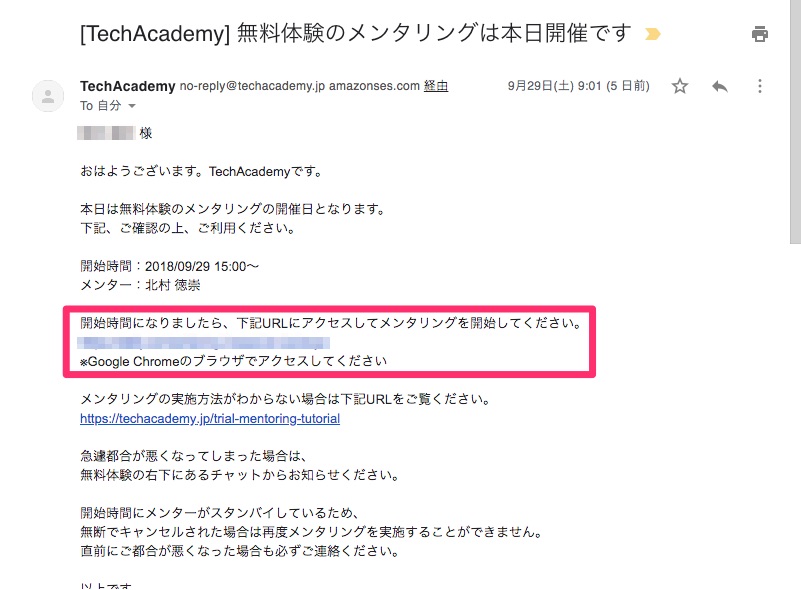
リマインドメール

リマインドメールが「前日」「当日」に届きます。
無料体験の日時になったら,メールに記載されている個別URLにアクセスしてメンタリングをはじめます。GoogleChromeがあれば特別なものは必要ありません。
無料体験を受ける

いよいよTechAcademy(テックアカデミー)の無料体験が始まりました。
今回,担当してくれたメンターさんはめっちゃ頭がキレる方で良かったです。
TechAcademyは難易度が高め
教えてもらったのは,「TechAcademyは比較的難易度が高い」ということです。私はこのくらい難しくて良いと思いますが,このあたりは習熟度によるかもしれません。
(もし,難しそうという方は,CodeCampさんの方をオススメします)
短期間勉強しただけでプログラマーになれるわけではない
また,厳しいかもしれませんが,TechAcademyで短期間勉強しただけで,もう一生勉強しなくてもよいプログラマーになれるわけではありません。
メンターの方がお話していたのは,最近各プログラミングスクールのオウンドメディアが流行っていて,そこで「フリープログラマー」のような活躍の仕方が描かれているとのこと。
それに憧れてプログラミングをはじめる方が多いそうですが,実際は継続した勉強が必要であるということをお話されていました。これについては私も同感です。
TechAcademyなどのプログラミングスクールできっかけを学び,そこからどう成長するかは個人の努力によるのだと思っています。
4週間プランはかなりキツい
プログラミングスクールはそれなりに費用がかかるので安く済ませたいのが本音ですよね。
TechAcademyでも最短「4週間プラン」というのがあります(2セットだと8週間が最短)。
ただ,4週間で学習するというのは,1週間あたり40時間くらいの学習が求められます。ということは,週5日,1日8時間の勉強が必要です。
これって学生や社会人の方だとかなり大変なことが分かります(たぶん,私もムリです)。
なので,価格を優先したい気持ちも分かりますが,自分の生活にムリのない範囲で短いプランで頑張ってみましょう。私は1コースで「8週間プラン」にする予定です。
迷っているならコースを決めた方が良い
これは意外かもしれません。TechAcademyには全コースが受け放題になる「ウケ放題」というコースが用意されています。
しかし,実際に目的を決めずにウケ放題を選ぶのはかなり危険だと聞きました。すべてが中途半端になってしまうリスクが高いようです。
もし,「今自分が何を学べば良いか分からない」という方は,メンターにそのことをお話して,これからのプログラミング業界のことなどを聞いて,1コース, 2コースに絞ってみましょう。
実は,私は「Webアプリケーション+フロントエンドセット」というコースを考えていたのですが(RubyとjQueryなどのコースです),「Webアプリケーションのみで良いかもしれない」と意見してもらえました。
なぜなら,現時点のTechAcademyのカリキュラムだと,「フロントエンドコース」の内容が少しだけ古くなってしまっているからだそうです。
こういうデメリットをお話してくれるのって,個人的に好感度が高かったです。
ということもあって,私はTechAcademyさんに決めました。
Amazonギフト券がもらえる

TechAcademyで「無料メンタリング」を受けると,特典として「Amazonギフト券500円分」がもらえます。地味にうれしかったです(笑)。
プログラミング体験の特典:1万円割引

また,プログラミング体験の特典として,1万円割引も受けられます。
こちらはプログラミング体験を受けてから1週間くらいの期間限定なので,本申込みをする人は忘れずに使いましょう(特に何かする必要はなく,自動で割引になります)。
まとめ
TechAcademyさんの「無料体験」を受けたという話を書いてきました。
前述のように,TechAcademyはかなり頼もしく感じたので,実際に申し込もうと思います。
当サイトでは,今後プログラミングスクールの進捗も記事にまとめる予定です。
私的な体験談を読んでいただき,ありがとうございました。
あなたのプログラミング学習がはじまるのを楽しみにしています。

2018.10.14
TechAcademy(テックアカデミー)体験談ブログ〜事前学習を進める【0.5週目】
「TechAcademy体験談ブログ〜無料体験を受ける【0週目】」では,実際にTechAcademy(テックアカデミー)の無料体験に参加して...