「プログラミングスクールってたくさんあってどこに入ればいいかわからない…」
「じゃあ,実際に入ってみよう!」ということで,「Tech Attack」(当サイトです)を運営している筆者が身銭を切ってプログラミングスクールを体験することにしました。
ただ,最初は私自身「どこにしよう」と迷ってしまったので,ひとつずつ無料体験をして,そこで「自分に合っている」と思ったところを選んでみることにしました。
今回はCodeCamp(コードキャンプ)さんの「体験レッスン」を受けた体験談を紹介します。
目次
CodeCampを選んだ理由

まず,体験レッスンにCodeCamp(コードキャンプ)を選んだ理由です。
オンライン学習ができる
ひとつは「オンライン学習ができること」です。
当サイトでは,現時点で6つのプログラミングスクールを紹介しています。
- TechAcademy
- CodeCamp
- TECH::CAMP
- Web Camp
- 侍エンジニア
- tech boost
このうち「TechAcademy」と「CodeCamp」がオンラインで学習するタイプ。あとの4つがオンラインとオフラインを使って学習するタイプです(Web Campはオフラインのみもあり)。
学習形態の好みはそれぞれですが,とりあえず今回はオンライン学習ができるものを選びました。
カリキュラムが組まれている
次に「カリキュラムが組まれていること」です。
これも人の目的によりけりなのですが,今回は明確に「コレを作りたい」というWebアプリがあったわけではないので,あらかじめプログラミング学習のカリキュラムがあるサービスを選びました。
反対に「フルオーダー」をウリにしているサービスだと「侍エンジニア」「tech boost」などがあります。「こういうアプリが作りたい」という方はこれらのサービスが合うでしょう。
月額ではないもの
3つめが「月額ではないもの」です。
月額が悪いというわけではないのですが(事実,最後は月額サービスを使おうと思っています),最初は「月額制」ではなく,「コース制」で価格が決まっているサービスを選ぼうと思いました。
月額制のプログラミングスクールには「TECH::CAMP」や「tech boost」があります。これらのサービスは,いずれ使ってみたいと思います(あくまで予定です)。
選んだ理由のまとめ
ということで,
- オンライン学習ができる
- カリキュラムがある
- 月額ではない
というのを絞っていくと,「CodeCamp」と「TechAcademy」になります。この2つはプログラミングスクールのなかでも特に人気のスクールとして知られています。
そして,この時点では特に上下関係はなかったので,先にCodeCampを2ヶ月受講して,そのあとにTechAcademyで違うコースを2ヶ月受けようかなと思っていました。
(ただ,後述しますが,CodeCampさんは辞めてしまいました…)
CodeCampの無料体験レッスンを予約する

無料体験レッスンに申し込む

まず,CodeCampの公式サイトから「無料体験レッスン」を予約します。
無料体験レッスンの予約日時を決める

「9:00〜22:40」で「40分」の無料体験レッスンを予約します。
ちなみに無料体験レッスンを予約すると,本申込み時に1万円分の割引クーポンがもらえます。
無料会員登録する

無料会員登録します。
ソーシャルログイン(SNSを使ったログイン)もできます。ソーシャルログインをしたからといって,フォロワーに見られるということはないので安心しましょう。
私はTwitterを使ってログインしました。

名前が「Someya@真夜中の池袋」ってなってます(笑)。
さすがにここは普通の名前にしました…。
電話番号とパスワードを入力すれば「登録完了」です。
予約完了

これで予約完了です。
マイページから無料体験レッスンを受ける

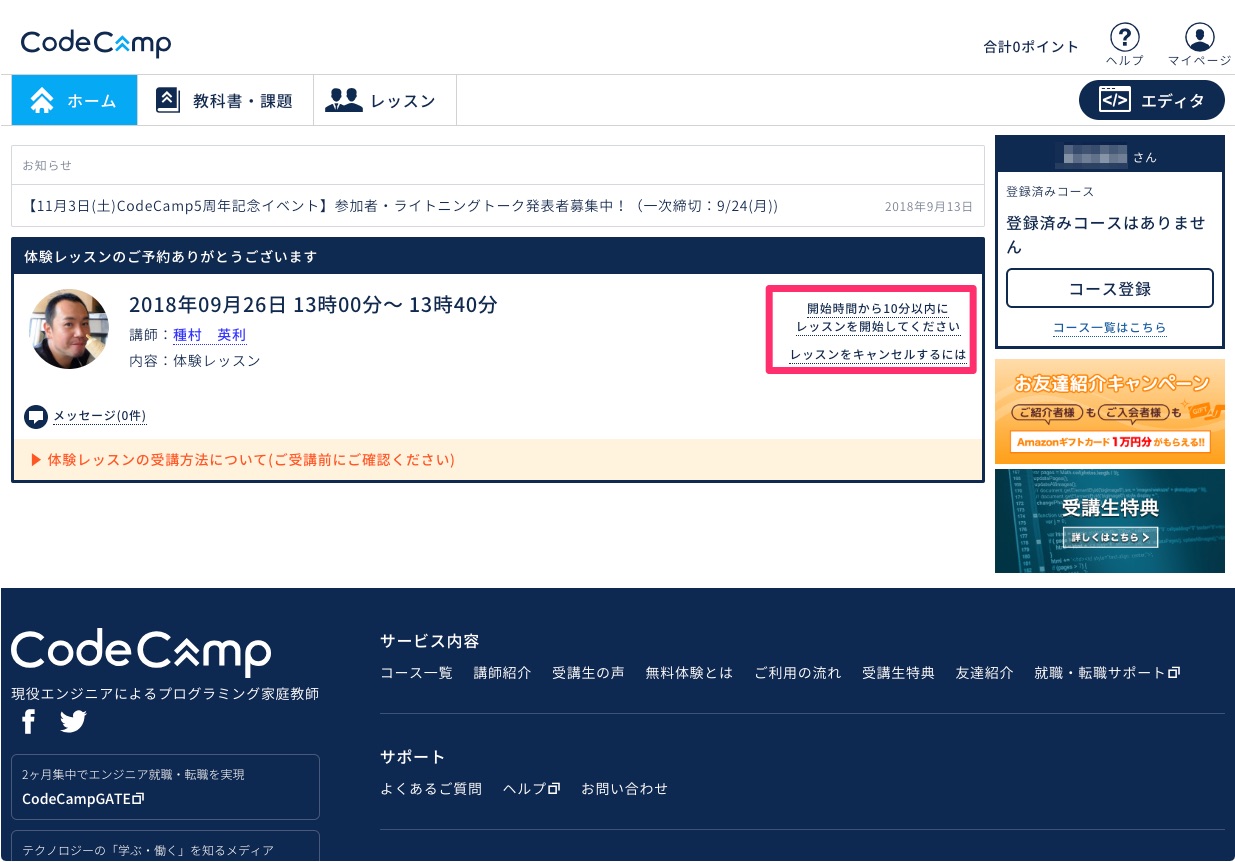
マイページから無料体験レッスンが受けられます。
予約した日時になると,ピンクの枠で囲ったところからビデオチャットできるようになっています。
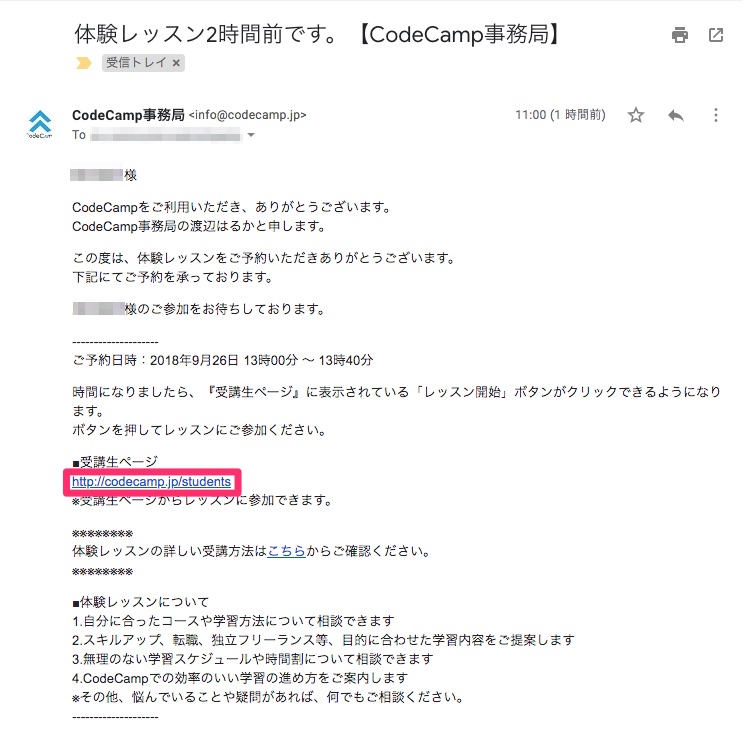
リマインドメール

Code Campは無料体験レッスンのリマインドメールもしっかり送られてきます。
私は,「前日」と「2時間前」に送られてきました。
また,担当の講師の方から「無料体験レッスン」に使う資料が事前共有されました。
無料体験レッスンを受ける

そして,いよいよCodeCamp(コードキャンプ)の無料体験レッスンが始まりました。
マイページからビデオチャット(Googleハングアウト)を使います。といってもブラウザがChromeなら特に準備は必要ありません。
「Chromeじゃない」という方は,事前にどんな準備が必要かメール連絡が来るので,準備しておけば良いでしょう(難しくないので大丈夫です/笑)。
また,顔出しをするのがイヤという方は「ビデオ」をオフにしたまま「音声」だけでもやりとりできます(ただ,できたら顔は出した方が良いと思います)。
プログラミングを学ぶ目的
軽く挨拶をしたあとは,「自分がプログラミングを学ぶ目的」や「現時点でプログラミングをやったことがあるか」などの話をしました。
私は正直に「Webサイトを運用する関係で,実際にプログラミングスクールの中に入って学んでみたいと思う」ということを伝えました。
プログラミングに関する知識は,Webアプリをゴリゴリ作るというほどではないけれど,HTMLやCSS,PHPなどはひととおり(なんとなく)分かるくらいです。
カリキュラムの確認
CodeCampでは,マイページの上部「教科書・課題」から,HTML/CSSなどの課題が見られるようになっています(Pythonなどは受講するまでカギがかかっています)。

このカリキュラムを見て「どうでしょう?」という感じでした。
正直なことを言うと,あくまで私のレベルで恐縮ですが,プログラミングを触ったことない方ならまったく問題ないと思います。
ただ,ある程度わかっている状態から「次のステップ」を目指す方だと,少し物足りなく感じてしまうかもしれません。
私はCodeCampの「Webマスターコース」というPHPを使ってWebアプリケーションを学ぶコースを考えていたのですが,知りたいところもサラッと流れている感じでした(笑)。
もう一度書くと,CodeCampさんが悪いというわけではなく,自分の習熟度が半端なだけなので,プログラミングを最初から学びたいという方には問題ありません(どうかあしからず)。
一方,私はRubyはわりと文法もあやふやなので,「Rubyマスターコース」だとやりごたえがあるかとも思いました(ただ,RubyはTechAcademyさんで受講する予定だったので…)。
プログラムを書いてみる
無料体験レッスンでは,プログラミング初学者のためにHTMLを使って「実際にプログラムを書いてみる」という時間も取られています。いわゆる「Hello World」ですね!
(自分の場合は講師の方の判断でこれは割愛されていました…)
なので,プログラミングをはじめて触るという方も安心して始められるようになっています。
コースと期間はどれにするか

コースの決め方
プログラミングスクールに通うときにもっとも悩むのが「コース」と「期間」ですよね。
なんとなく「こんなことがやりたい」というのが頭にある方は,それを講師の方に相談するのをおすすめします。
たとえば「スマホアプリを作りたい」など。CodeCampには「アプリマスターコース」があるので,SwiftやJavaを使ってiOSとAndroid向けのアプリ学習ができるようになっています。
ちなみに,CodeCampさんでいちばん人気があるのは「Webマスターコース」(HTML, CSS, PHPを学ぶコースです)←私が体験したのもこれです。
余談ですが,「アプリマスターコース」では,市販のプログラミング書籍を見ながらカリキュラムを進めて,分からないところを講師に相談するという形がとられるそうです。
「Pythonデータサイエンスコース」も同様だそうです(現時点の話です)。
期間の決め方
期間は私も分からなかったので,講師の方に相談してみました。
大体,次のような学習時間がとれるのが理想とのことです。
- 2ヶ月:週に20〜25時間(1日あたり4〜5時間/週5日)
- 4ヶ月:週に10〜15時間(1日あたり2〜3時間/週5日)
- 6ヶ月:週に5〜10時間(1日あたり1〜2時間/週5日)
週5日プログラミングを学習すると考えると,どのくらい自分が時間を割けるかが分かります。
1日4〜5時間プログラミングに使うのってアルバイトをしている学生や社会人だとなかなか大変ですよね。もしくは週7日勉強して,1日あたりの時間を減らすという方法もあります。
私は1コース「2ヶ月」で1日3〜4時間で週7日学習ならできると思いました。
このあたりはどのくらい時間を使えるかによって異なるので,自分のライフスタイルで考えると良いでしょう。
まとめ
CodeCampさんの「無料体験レッスン」を受けたという話を書いてきました。
無料体験レッスンを受けないと分からないことも多かったので(実際のカリキュラムなど),無料体験レッスンは受けてよかったと思いました。
結果,私はCodeCampさんは一旦保留にしてTechAcademyさんを使おうと思っています。
このあたりはカリキュラムなど好みの問題なので,自分が好きな方を選ぶと良いでしょう。
私的な体験談を読んでいただき,ありがとうございました。
あなたのプログラミング学習がはじまるのを楽しみにしています。
